Story Driven Design
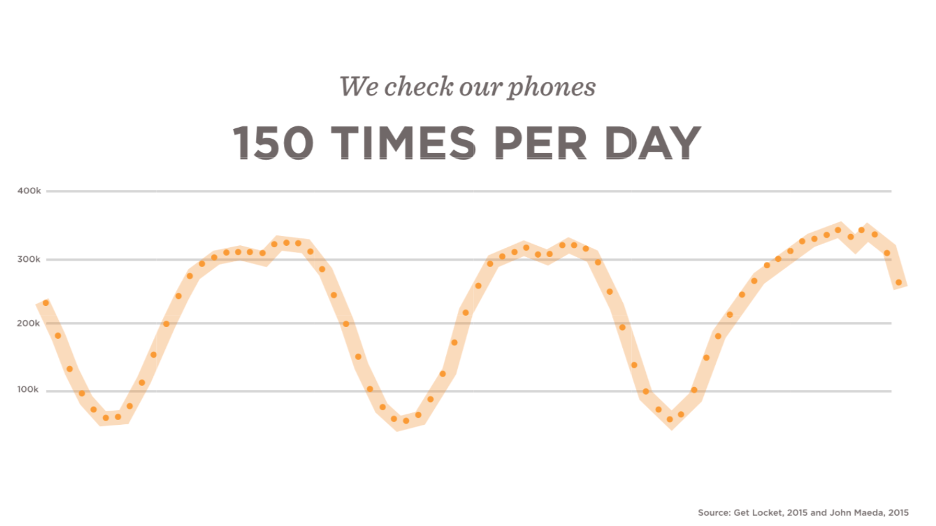
Why does design matter more than ever for startups? The answer is both boring and profound: It has to do with how often we check our phones.

In his Design in Tech Report for 2015, John Maeda revealed that people in the US check their phones about 150 times a day.

That calculates out to be about once every 5.6 minutes.
With that frequency, people will give up on an app if it takes just a few more milliseconds to load—not because we’re impatient—but because a little friction really adds up when it’s multiplied 150x.

It’s not just the friction in your own app you have to worry about—the aggregate friction a person experiences from other apps counts against you, too. Our design sins are all lumped together in one cumulative user experience.
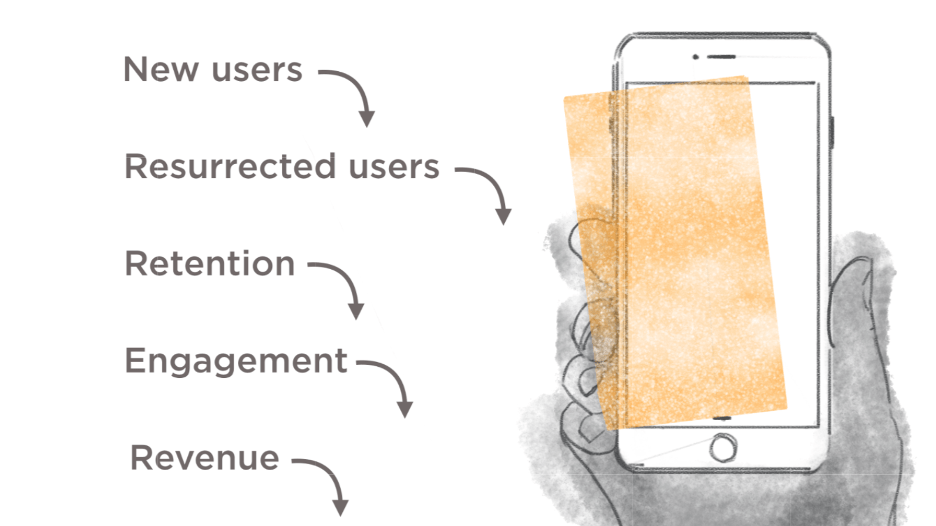
The upshot is that even a little friction in your user experience is the death knell for your growth, retention and revenue.

And it gets worse for startups launching MVPs instead of an SRP, as people who have tried your app and had a bad experience are much less likely to come back.

Enterprise Apps The stakes are even greater and the consequences more dire for enterprise apps. The consumerization of IT means that employees are searching for experiences that are as just as delightful and fluid as consumer apps.
If your enterprise app comes with any friction, employees will dump it in a heartbeat and give something else a try, even if it’s risky or unproven.
If you do somehow manage to sell a CIO on your friction-filled app, you’ll have a hard time getting your contract renewed if employees aren’t actually using it, but are opting for Shadow IT instead.
At this year’s Oktane conference, Sequoia Partner, Pat Grady, revealed the most recent numbers on Shadow IT from SkyHigh Networks.
“Most CIOs think there’s about 42 shadow apps in their systems. The reality? 831.” Pat Grady, Oktane 2014
Employees are searching for faster ways to get their jobs done—regardless of what’s actually safe to use. Superior design can help keep your app in use.
Think like a designer
Design is no longer a secret weapon belonging just to a select few; now every employee at a company needs to start thinking about the actual experience of people using (or trying to use) their product. This doesn’t mean that suddenly everyone’s a designer, but it does mean that everyone should start learning to think a little like one. Sales, Engineering, Product, Marketing, Support, BD, PR and Design can all benefit from design-thinking and the design process.
| Designing for Performance | | Design isn’t just about making things pretty. It’s also about keeping users through higher performance. Read Lara Hogan’s Designing for Performance|
A good first step is getting people to think in a customer-centric way is to introduce Story Maps at your product meetings.
What is a Story Map?
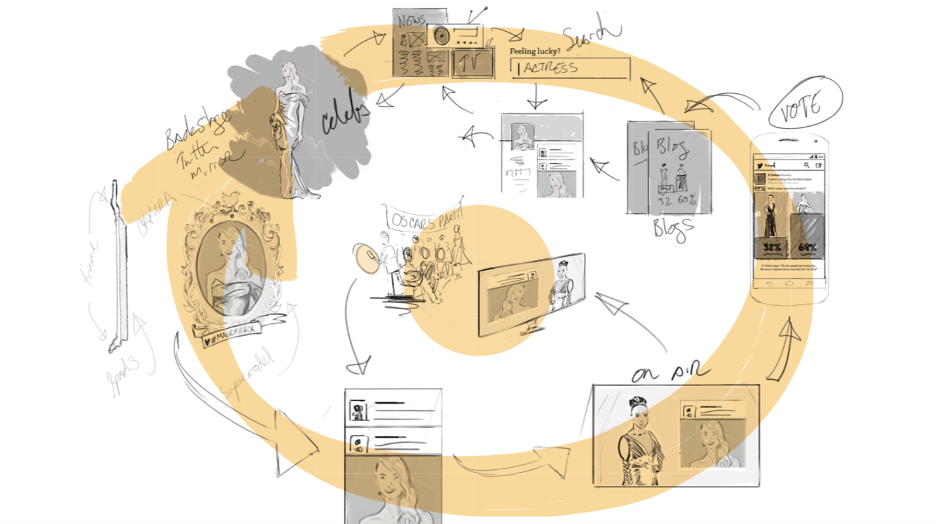
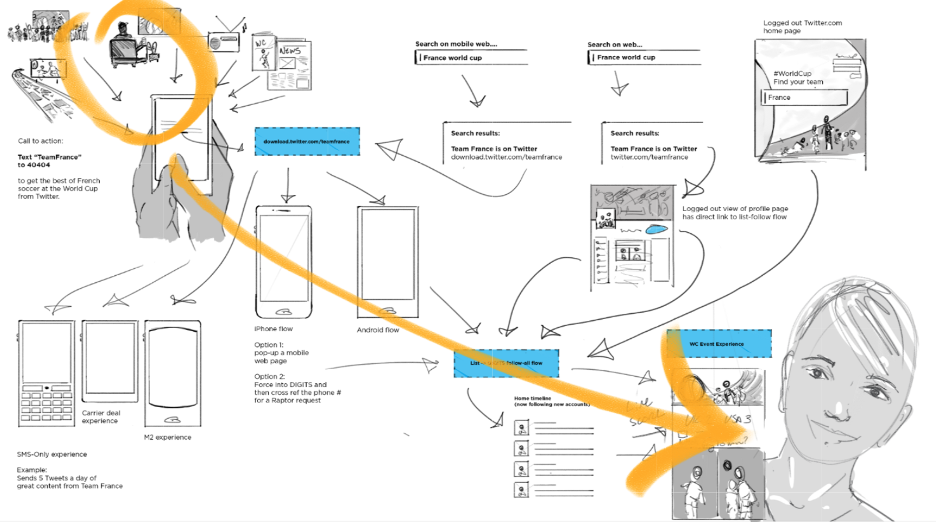
A story map is a new type of design document that shows the big idea of your product experience at a glance, with your customer or user at the center.

A story map is a new type of design document that shows the big idea of your product experience at a glance. A good story map is your golden ticket to unify your team, secure company-wide support, and help you find a way to ship your product—on time.
Halfway between a storyboard and a treasure map, it bundles the value and functional flow of your product with the delight people might feel at each step in your product. It sketches the UX flow without locking it down, and it delivers the gist of an idea and the emotional gestalt without prematurely belaboring the details.
A good story map conveys at a glance what your project can do.>
A story map depicts how your product works and why it matters—but crucially—it does not explicitly spell out the final design, UI or in-the-weeds UX logic. It does, however, project the product vision and works as a rubric against which the team can make better and faster decisions.
A good story map serves as a decision-making-machine.
A story map is not a mock, it is a guide to make sure everyone is solving the same problem, building the same product and pointing at the same piece of paper when making decisions. Fight the temptation to design the actual UI too soon and steel yourself against the urge to dive head first into final, pixel-perfect mocks before it’s time.
The mocks can wait. First you need to get your story straight.
A story map conveys the urgency and delight of the core idea, without arrogantly assuming you (or anyone else) already knows all the answers. In other words , it is a sketch with a purpose that can become the backbone of the real UX flows, mocks, product flows and engineering plans. It is a plan, not a list of instructions. And, honestly, it’s pure gold.
Print out your story map and carry it around with you—like a pirate captain leading a crew ashore with a real-life treasure map. That way when you are talking about the project, designers, engineers and PMs can point to the same drawing at the same time and explain how they see a challenge and how they will try to solve it.
Also, when someone walks by and asks “How’s the big project going?” you just hand over the story map so, at a glance, they know exactly what’s happening.

How to use a Story Map in meetings
Super important: Print it out.
Bring your story map to every team meeting. Print it out and lay it on the table while everyone is talking. Point to the different parts of the map to make sure everyone is talking about the same challenge. If something is missing, sketch it in, right on top of the print out. Cross elements out, re-work sections. Give pens to everyone in the room and let everyone draw together while working through the problem (learn more about how to Draw Together in meetings here).
After the meeting, re-draw the map. Keep the most recent version on DropBox and Evernote, chat or mail around a link to everyone on the team. Also, print out a big copy for your war room or project area.
Own the map
You’ll be amazed how owning the map will instantly transform you into a product visionary. Own the map. Because it’s not a map, it’s a decision-making machine that will determine the success of the entire product.
When you show people the map, take them on the journey to find the buried treasure. Trace the flow with your finger and let them discover the gold at the end of the trail. Ask for feedback and suggestions and ideas about how to make it better and whether or not it connects up with any projects she or he is currently cooking or about to ship. Often, other complementary projects will emerge as soon as people have a framework in which to imagine their own work. People need a canvas that is both inclusive and provocative. A story map can bring out the best ideas from everyone on the team. When anyone asks you how’s it going, pull out the map and show them. Take them on the journey to find the buried treasure. Trace the flow with your finger and let them discover the gold at the end of the trail. Ask for feedback and suggestions and ideas about how to make it better and whether or not it connects up with any projects she or he is currently cooking or about to ship. Often, other complementary projects will emerge as soon as people have a framework in which to imagine their own work. People need a canvas that is both inclusive and provocative. A story map can bring out the best ideas from everyone on the team.
See many more examples of Story Maps here.

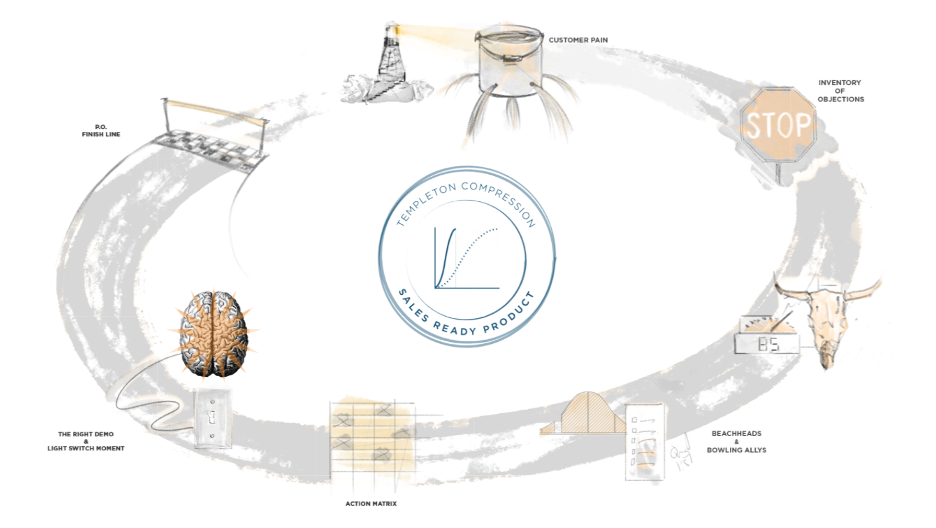
Once you get the hang of story maps, you can use them to describe everything from a new process to the success of a campaign. Here is the story map we created for building a Sales Ready Product.
You can print this out and take it to a kickoff meeting for redesigning your SRP demo. Your demo might have its own story map, too. Bring both, so that there’s always context for a productive conversation as you drive your team to ship.
Human Experience
No one experiences your demo or app in a vacuum. Design for a human experience.
Apps aren’t just a collection of taps or swipe-states. Apps protend the sum of human experience — if you do it right.
Ultimately there will be choices declared and a vocabulary expressed that adds up to a total design system — the epidermis of design — but before any of that can be put to use, the first step is to have some sense of what human experience is all about in the first place.
And understanding human experience starts with admitting what you’re actually designing — it isn’t just considering the pixels of your app, or the chrome of the phone or the download/sign-up flow. It’s the whole experience happening at that moment.

You’re never just designing pixels. You are designing complements to the human condition.
We are not omnipotent or omniscient, but we can strive to be omni-empathetic. We can be humble enough to know everything happens within the context of the life-story of others.
Start with empathy. Learn from the people you hope will use your app what they actually needs.
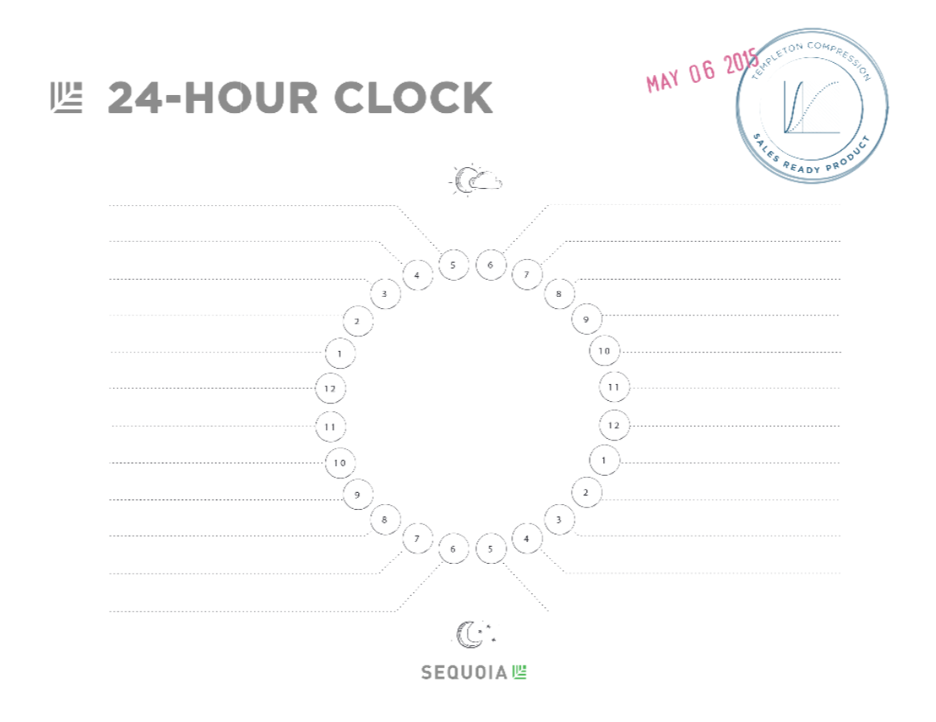
24-Hour Customer Clock
Gain empathy through a 24-hour Customer Clock.
Map out a day in the life of your customer on a 24-hour clock. Meet with your prospective customers and start listening. Try to figure out what their life is like and how your product might actually be used during the course of their day.

Clari used a 24-hour Customer Clock to design for mobile for their target customer, a sales rep, and found that a perfect moment for engagement with Clari’s mobile app (for sales reps) was right at the moment they got out of bed—so they designed the experience to deliver exactly what mattered to their customer most at that moment — knowing which deals where in danger that they needed to touch that day.
Soon Clari saw some very interesting trends emerge from the actual usage, which lead to further design research, interviews, and ultimately separate product lines for additional personae. Below, Andy Byrne explains in this 1 minute video.
There’s more than one person involved with making a decision to purchase an enterprise app. Each needs to have her or his needs filled for the sale to close. Critical to your success is designing a solution that understands every person in your customer constellation and what each needs.
Andy Byrne 24-Hour Customer lock
Customer Constellation
Create a Customer Constellation to make sure you understand
There’s more than one person involved with making a decision to purchase an enterprise app. Each needs to have her or his needs filled for the sale to close. Critical to your success is designing a solution that understands every person in your customer constellation and what each needs.
Andy Byrne Customer Constellation
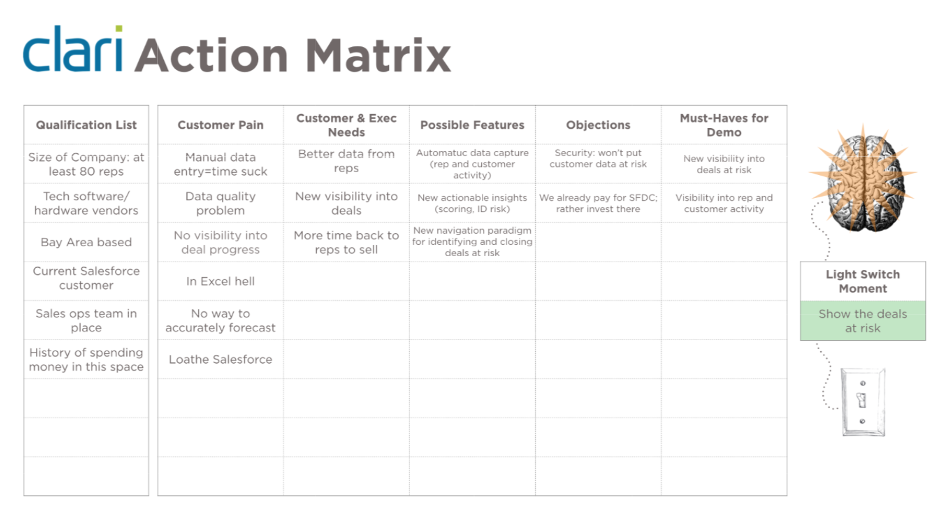
Action Matrix
Now that you have an understanding of your prospective customers, you can start to figure out what type of product you need to build by using the SRP Action Matrix

Qualification
Use this work sheet to track exactly which characteristics determine whether a prospect will likely become a target customer.

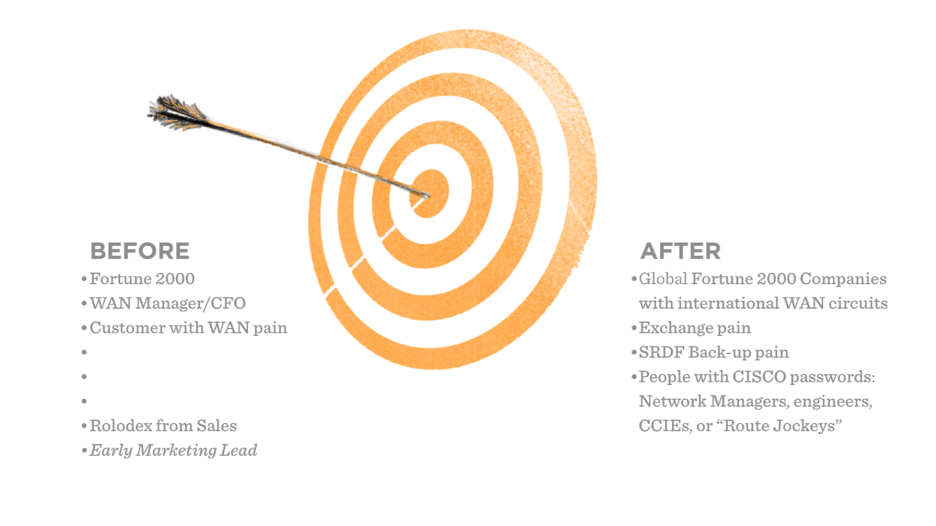
Start general, then get specific on what are the common characteristics of people who will actually buy your product. In Peribit’s case, the specific tip-off was whether or not that person had a Cisco password.

Find the common, but telling, characteristics that can help you figure out how to focus your efforts so that you aren’t building the wrong product or chasing unproductive leads.
Here is a sample matrix for Clari. From it, they were able to figure out the exact light switch moment they needed to create.

Design for transformation
Story-Driven Design transforms a person. For an SRP, it’s about flipping the switch in the mind of a prospect. For a consumer app, it’s about delivering instant delight and rich, recurring value. For an enterprise app, it’s about helping a person excel at their job by eliminating the friction in their work.
Thank you
The Templeton Compression and Sales Ready Product was a labor of love created by the entire team at Sequoia. For more information about Sequoia, find us online at sequoiacap.com or connect with us on Twitter.
Special Thanks to Mark Leslie, Andy Byrne, Trevor Eddy, Rajiv Batra, Dan Leary, and Don Templeton’s family. Copyright 2015 Sequoia Capital This playbook was originally published on Inkling.